Renk kodu bir rengin tanımlanabilmesini, farklı programa dillerinde, photoshop benzeri tasarım araçlarında kullanılabilmesini sağlayan harf ve sayılardan oluşan ifadelerdir. Html ve Css kodları oluştururken de sayfayı ya da yazıları vs gibi ögeleri renklendirebilmek için renk kodlarından yararlanmanız gerekecektir. Hangi renk kodlarını kullanmanız gerektiğini ise tasarım programlarındaki renk karıştırıcı özelliklerini kullanarak bulabileceğiniz gibi renk kodu bulma programlarından da faydalanabilirsiniz.
Renk kodu bulma programları ekranınızda gördüğünüz ögelerde kullanılan rengi bulmanızı sağlayacaktır. Bu şekilde aynı rengi olduğu gibi tasarımlarınızda kullanabileceğiniz gibi istediğiniz değişiklikleri yaparak farklı bir renk ortaya çıkarmanız da mümkündür. Eğer bir web tasarımcı, grafik tasarımcı iseniz bu yazıdaki programlardan en azından birini mutlaka elinizin altında bulundurmanızız tavsiye ederim.
ColorCop

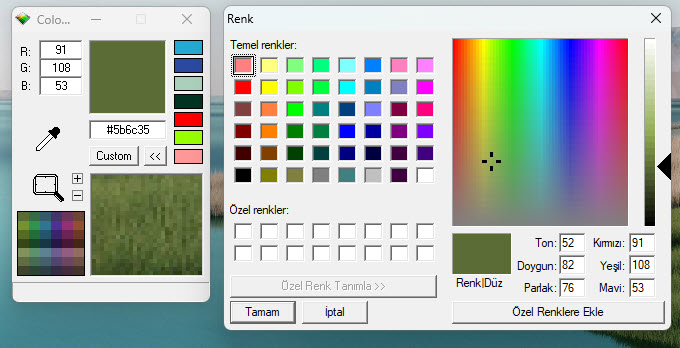
Benim renk kodu bulma konusunda ilk tavsiye edeceğim program ColorCop. Bu program oldukça pratik bir şekilde renk kodu yakalama özelliğine sahip. Programın arayüzü küçük bir pencereden oluşuyor. Buradaki renk seçici butonunu ekranınızda rengini öğrenmek istediğiniz bölüme sürükleyerek bırakmanız yeterli olacaktır. Bu işlemle renk kodu program penceresinde gösterilecek ve bilgisayarınızın hafızasına kopyalanacaktır. Bu kodu istediğiniz yere yapıştırarak kullanmanız mümkündür.
Eğer yakaladığınız renkte değişiklikler yapmak istiyorsanız Custom butonuna tıklamanız gerekiyor. Bu sayede istediğiniz rengi elde edebilirsiniz.
Powertoys Color Picker
Powertoys Microsoft tarafından Windows işletim sistemi için üretilen bir sistem aracıdır. Powertoys Windows’a yeni ve faydalı özellikler ekleyerek daha kullanışlı bir hale getirmektedir.
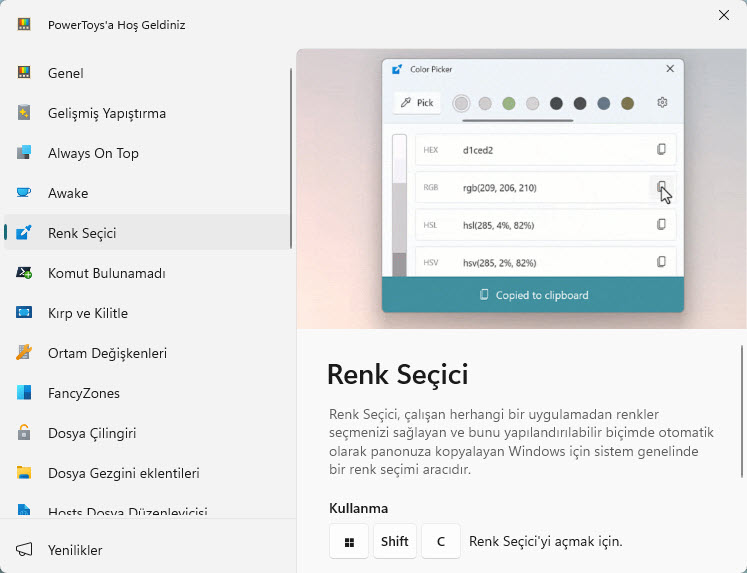
Bu yazımda bahsettiğim renk kodu bulma konusunda Powertoys ile birlikte gelen Color Picker aracından faydalanabilirsiniz.
Powertoys aracını indirmek için şu adresi ziyaret edebilirsiniz https://learn.microsoft.com/en-us/windows/powertoys/

Powertoys kurulumunun ardında açılan ekrandan renk kodu bulma işlemini gerçekleştirebilirsiniz. İster bu ekranda yer alan Renk seçiciyi başlat butonuna tıklayarak isterseniz kısayol tuşlarını kullanarak işlemi gerçekleştirebilirsiniz. Ekranda yer alan bir ögenin renk kodunu bulmak için Windows tuşu + Shift + C kısayol tuşlarına basmanız yeterli olacaktır. Bu tuşlara bastıktan sonra mouse işaretçisini ekranda istediğiniz bölgeye taşıyın ve renk kodunu almak istediğiniz alan geldiğinizde tıklayın.

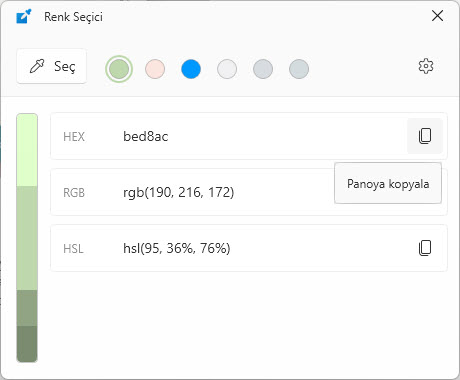
Renk kodunu yakaladıktan sonra program penceresi aktif olacaktır. Buradan renk kodunu hex, rgb, hsl olarak panoya kopyalayıp istediğiniz şekilde kullanabilirsiniz.

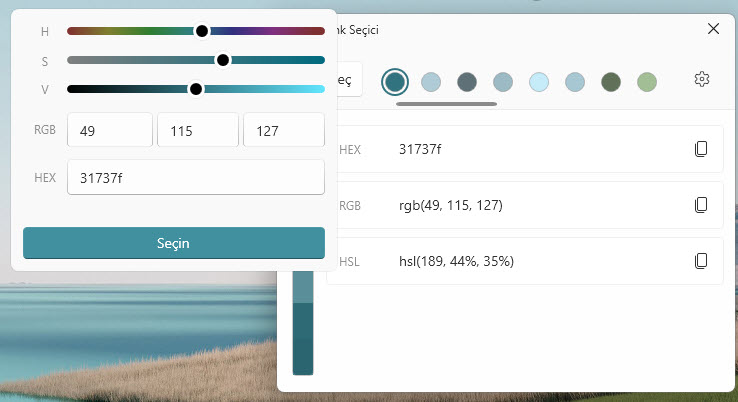
Eğer renkte değişiklikler yapmak daha farklı bir renk elde etmek istiyorsanız programın sol kısmında yer alan bölümden bulduğunuz rengi seçmeniz gerekiyor. Yakalanan renk bu alanda tam ortada yer alıyor. Üstüne geldiğinizde rengi ayarla şeklinde bir yazı göreceksiniz. Bu renge tıkladığınızda renk karıştırıcıya ulaşabilirsiniz.
Renk Seçici & Damlalık Aracı
Son olarak bir Google Chrome eklentisi önermek istiyorum. Renk Seçici & Damlalık Aracı sayesinde istediğiniz web sitesinden bir rengi bulabilirsiniz. İster web tasarımıyla veya ister Grafik tasarımıyla vs ilgileniyor olun bu eklentiyi tarayıcınıza mutlaka kurmanızı tavsiye ediyorum.



Son Yorumlar